⭐ Achievement Goals
⬛ 간단한 Express 서버 만들기
Express 설치
# myapp 디렉토리 생성
$ cd myapp
# npm project 초기화
$ npm init
package name: (myapp) myapp
version: (1.0.0) 1.0.0
description: my first app
entry point: (index.js) app.js
test command:
git repository:
keywords:
author:
license: (ISC)
# package.json 파일 생성 확인
$ ls
package.json
# express 설치
$ npm install express --save
# node_modules 디렉토리 생성 확인
# package-lock.json 파일 생성 확인
$ ls
node_modules package.json package-lock.jsonHello world 예제 구현하기
app.js
const express = require('express')
const app = express()
const port = 3000
app.get('/', (req, res) => {
res.send('Hello World!')
})
app.listen(port, () => {
console.log(`Example app listening on port ${port}`)
})# app.js 실행 -> 3000번 포트가 open 된다.
$ node app.js페이지 확인하기

⬛ Mini Node Server 만들기
Mini Node Server API
| Endpoint(URL) | Method | 기능 |
| /lower | POST | 문자열을 소문자로 만들어 응답해야 합니다 |
| /upper | POST | 문자열을 대문자로 만들어 응답해야 합니다 |
Mini Node Server 요구사항
- POST에 문자열을 담아 요청을 보낼 때는 HTTP 메시지의 body(payload)를 이용합니다.
- 서버는 요청에 따른 적절한 응답을 클라이언트로 보내야 합니다.
- 서버는 POST 요청 이외의 다른 모든 요청에 대하여, 클라이언트에 잘못된 요청이라고 알려줄 수 있어야 합니다.
- CORS 관련 설정을 적용해야 합니다.
Mini Node Server 서버 작성
const express = require('express');
const app = express();
const port = 4000;
const ip = '10.0.0.48';
const cors = require('cors');
// TODO: CORS 모듈을 사용하기 위한 코드를 작성하세요
const allowedMethods = ['POST']; // POST method만 허용
const corsOptions = {
origin: true, // 모든 origin 요청 허용
methods: allowedMethods,
preflightContinue: false, // preflight 요청이 성공해야만 이후 요청 진행
optionsSuccessStatus: 204, // preflight 요청에 대한 성공 Status Code
};
// cors 적용
app.use(cors(corsOptions))
app.options('*', cors(corsOptions));
app.use(express.json({"strict":false}));
app.get('/', (req, res) => {
res.send("Hello World!")
})
// TODO: 아래에 '/upper'로 들어오는 요청을 처리하는 코드를 작성하세요.
app.post('/upper', (req, res) => {
// request body 내용을 대문자로 변경하여 반환
let data = req.body.toUpperCase();
res.json(data);
})
// TODO: 아래에 '/lower'로 들어오는 요청을 처리하는 코드를 작성하세요.
app.post('/lower', (req, res) => {
// request body 내용을 소문자로 변경하여 반환
let data = req.body.toLowerCase();
res.json(data);
})
app.listen(port, () => {
console.log(`Server listening on http://${ip}:${port}`)
})결과 확인하기
# client 실행
$ npx serve ./client -l 3000# server 실행
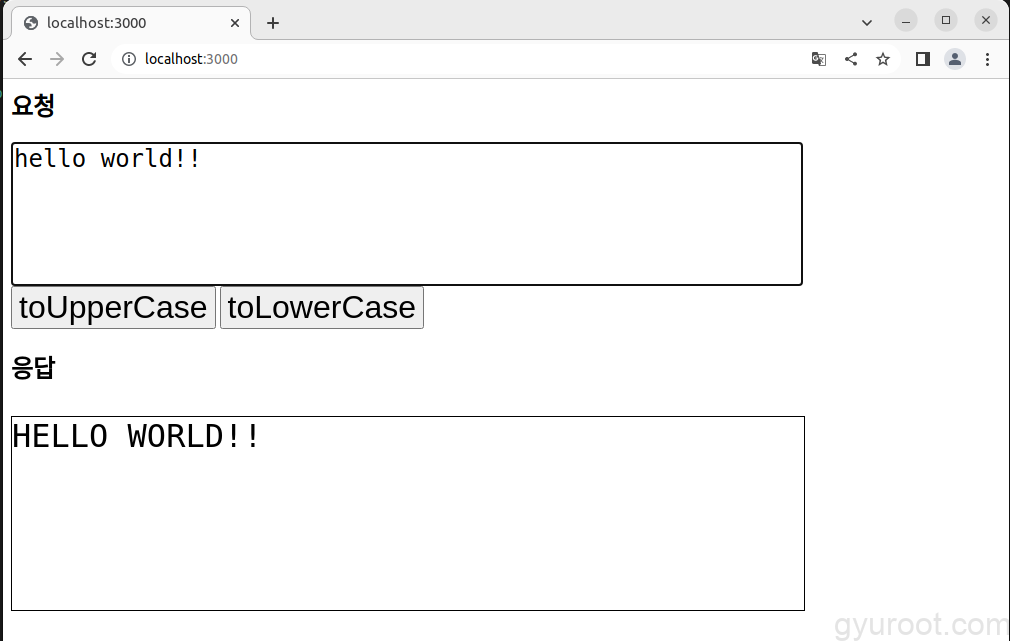
$ npm starttoUpperCase
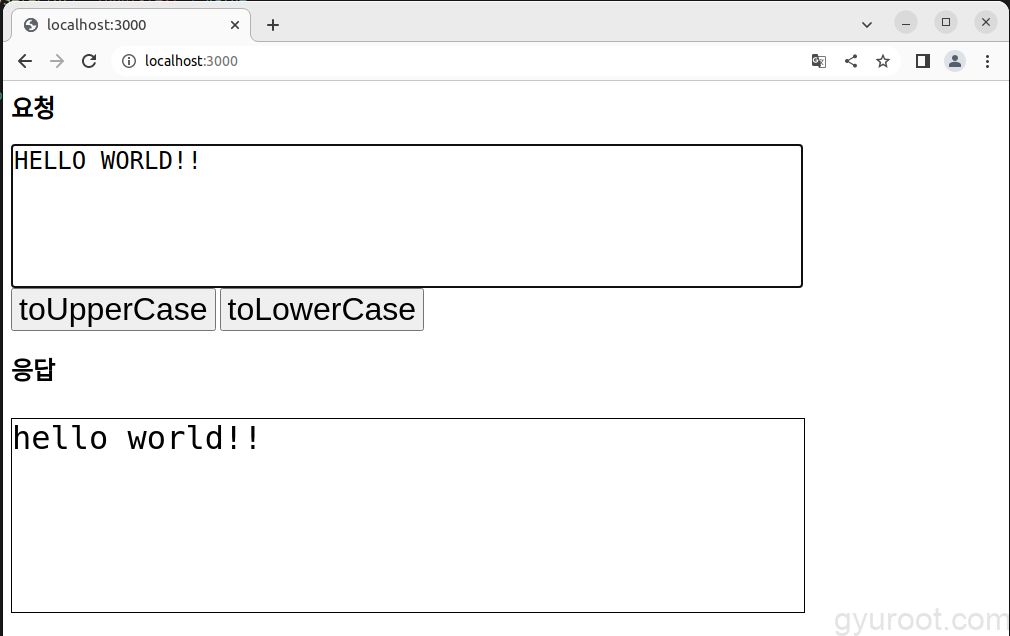
toLowerCase