# 학습 목표
풀스택 애플리케이션 컨테이너화 및 Docker Compose를 이용한 실행
# 해결 과제

💡 Bare minimum requirement
# 실습 자료
# 과제 항목별 진행 상황
Frontend Dockerfile 작성
# Apache HTTP server 이미지를 바탕으로 컨테이너를 실행한 후
# http://localhost로 접속했을 때 index.html이 표시되게 만드세요
# Base 이미지로 httpd:2.4 지정
FROM httpd:2.4
# 작업 디렉토리로 /usr/local/apache2/htdocs 지정
WORKDIR /usr/local/apache2/htdocs
# 작업 디렉토리에 어플리케이션 소스 파일 copy
COPY . .
# 80 포트 노출
EXPOSE 80결과 확인

Backend Dockerfile 작성
# node.js 이미지를 바탕으로 컨테이너를 실행한 후
# http://localhost:3333으로 접속했을 때 hello from server 메시지가 표시되게 만드세요
# Base 이미지로 node:16-alpine 지정
FROM node:16-alpine
# 작업 디렉토리로 /usr/src/app 지정
WORKDIR /usr/src/app
# 작업 디렉토리에 package.json, package-lock.json 파일 copy
COPY package*.json ./
# node package 설치
RUN npm install
# 작업 디렉토리에 어플리케이션 소스 파일 copy
COPY . .
# 80 포트 노출
EXPOSE 80
# 컨테이너 실행시 node app.js 명령 실행
CMD ["node", "app.js"]결과 확인

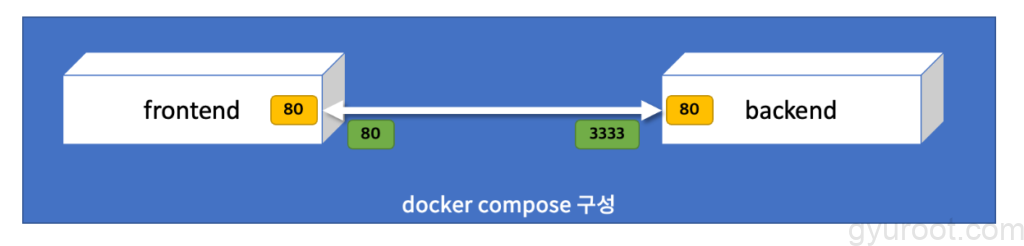
docker-compose.yaml 작성
# docker compose 파일을 완성하고
# http://localhost로 접속했을 때 서버로부터 온 메시지가 표시되게 만드세요
version: "3.0"
services:
frontend:
image: taekyung/client:latest # frontend 서비스가 사용할 이미지
restart: 'always' # 컨테이너가 충돌하거나 중지된 경우 자동으로 재시작
ports:
- "80:80" # 호스트 포트 80 과 컨테이너 포트 80 을 매핑
container_name: frontend # 컨테이너 이름
depends_on:
- backend # backend 서비스에 대한 의존성 정의
backend:
image: taekyung/server:latest # backend 서비스가 사용할 이미지
restart: 'always' # 컨테이너가 충돌하거나 중지된 경우 자동으로 재시작
ports:
- "3333:80" # 호스트 포트 3333 과 컨테이너 포트 80 을 매핑
container_name: backend # 컨테이너 이름결과 확인

# TROUBLE SHOOTING LOG
💡
원인
- 도커가 구동중인 OS에서 80 port 가 사용중이여서 port를 변경해서 사용
- CORS error
해결 방안
- port 변경
version: "3.0"
services:
frontend:
image: frontend
restart: 'always'
ports:
- "81:80"
container_name: CLI
backend:
image: backend
restart: 'always'
ports:
- "3333:80"
container_name: SVR- CORS Error localhost가 아닌 IP주소를 지정해서 사용하고 있던 환경에서 실습을 하다보니 CORS 에러가 발생했고 Backend에서 모든 출처 허용하는 코드 삽입
const express = require('express')
const cors = require('cors')
const app = express()
//app.use(cors()) 주석처리
// 아래 코드로 변경
app.use((req, res, next) => {
res.header('Access-Control-Allow-Origin', '*');
next();
});
//////////////////////////////
const port = 80
app.get('/', (req, res) => {
res.send('hello from server')
})
app.listen(port, () => {
console.log(`Example app listening at http://localhost:${port}`)
})# 피드백
| 오태경 | 박찬규 |
|---|---|
| Section1에 구현해본 WEB, WAS 를 직접 컨테이너화 해보니, 컨테이너에 대한 이해도가 더 올라갔다. | 컨테이너와 컨테이너 사이의 통신도 결국 CORS문제가 생긴것을 알게 되었다 |
